Illustratorの3D機能は効果のひとつなので、アピアランスの特権である「試行錯誤が可能」というメリットがあります。押し出し幅や回転の角度、視点、光源などいつでも変更可能です。3D効果がかかっていても文字の打ち替えは可能です。
また、設定をグラフィックスタイルへ登録することも可能です。
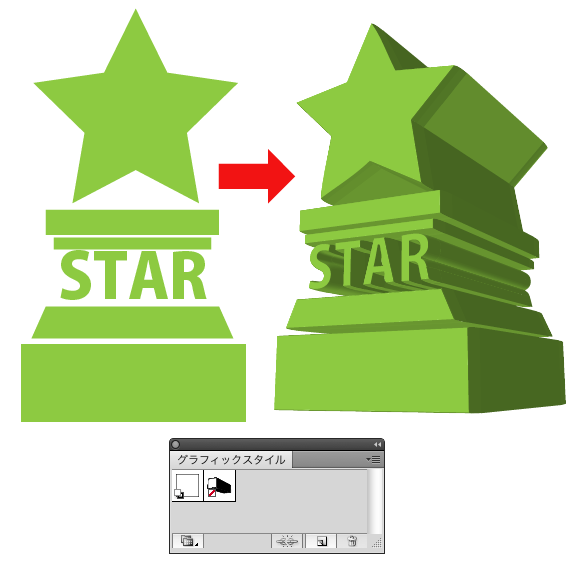
例えば見たことあるようなロゴをスタイルにしてしまえば、他のオブジェクトにも同様の効果をワンタッチで適用できます。
↑3Dを調節したら、グラフィックスタイルに登録
↑オブジェクトにスタイルを適用するだけで同じ設定のものができる。
・ブレンド
3D効果のパラメータはアピアランスパネルからしかアクセスできません。複数のパターンを作成する場合は、その都度アピアランスパネルから設定をを開いて変更しなければなりません。
これはかなり面倒なので、ブレンドを使って中間値を生成してはどうかと考えました。
↑ブレンドなら簡単に複数パターンが作れる
ブレンド後、アピアランスを拡張してしまえば、逐一設定を変更しなくても複数パターンが簡単に作れます。よし、と思ったのも束の間、恐るべき「仕様」がありました。
分割した中間オブジェクトはパラメータにアクセスすると、「位置(視点変更)」はブレンドの起点側の設定に戻ってしまします。
↑左から2番目を修正しようと思ったら、左と同じになっちゃいました。チックショー
これは非常に危険です。ブレンドで生成された3Dオブジェクトは見た目で区別できません。アピアランスにアクセスすると現状の設定はなくなり、同じ設定に戻すことはほぼ不可能です。
「位置」のブレンドは、基本「禁じ手」としておくのが無難でしょう。
どうしても使う場合はトラブルを避けるため、アピアランスの拡張をして、通常オブジェクトにしておいた方がよいでしょう。
せっかく良い方法を思い付いたと思ったのに…。残念。
また、マッピングのシンボルはブレンドされず、中間は起点のシンボルが継続されます。うまくいけばモーフィングできるかと思ったのに、こちらも残念。
・アニメーション
↑こんなのも簡単にできますよ
ブレンドを上手く使えば「書き出し」から簡単にフラッシュアニメの作成が可能です。Flashを使わない方法としてレイヤー化してPhotoshopへ書き出し、アニメーションの使えるPhotoshopであれば動画を描き出すことができます(参考:Photoshop CS6 betaの動画編集2)。
スニークプレビューでは一部可動ギミックを使い、前線基地が羽ばたきながら上下するアニメーションを提示しました。
↑やっつけなのでぎこちないですが、パタパタしてるのはわかると思います
↑斜めの線を動かせば羽根が動く仕組み
ブレンドを使ったアニメーションはキーフレームアニメーションと同様なので、移動や回転以外に可動部分があると手軽に動きを増すことができます。
ただし、可動させた場合、マッピング面のサイズが変わるとシンボルが消えたりするので注意しましょう。
3Dはよく破綻するので、ブレンドを使わず1コマずつ手作業で動きを付ける方法もありですね。
バックに不透明オブジェクトを置いて、画面をを固定するのもテクニックの1つです。
↑通常は位置が変わると視点も変わりますが、下に固定用の透明オブジェクトを置いて視点を固定しています。オブジェクト置いたらマッピング順が変わってしまったのでカオナシで^^
・ベベル
↑ベベルを使うと存在感が増しますよね
押し出しにはオプションとしてベベルが用意されています。ベベルを使うと回転や通常の押し出しでは作れないオブジェクトを生成できます。反面、分割面が多くなるので全面マッピングはかなり厳しくなります。
また、ベベルのサイズによって面が干渉し、オブジェクトが破綻することもあります。この辺はあまり検証をしていないので、上手い使い方などあればご教授いただけたら幸いです。
ベベルは自作も可能です。「ベベル.ai」という読み込み用ファイルのシンボルに登録したものがベベルに表示されます(CS5ではアプリケーションに読み込み用のファイルを内包してます)。アイデア次第では面白いものが作れます。
↑CS5ではアプリ内包になっています。起動時に読み込むので、追加後はIllustrator再起動必須
斜面のマッピングはなぜか歪んでしまうので、アンドアジェネシスの斜面シンボルはシアーを20度かけて目見当で貼り込んでいます。
↑オブジェクトを小さくしてカスタムベベルを使います。マッピングはめんどうなのでワイヤーフレームでそれっぽく
↑国鉄。やっつけですまみせん。
↑マッピングでごまかしてます。もっと立体感出したいなあ
マッピングの制御が難しいので、あまり実用的ではないかと思います。
探してみると、カスタムベベルを使ってすごいことをしている方がいらっしゃたので、勝手ながらご紹介させていただきます。
デザイナー/イラストレーター 広田正康さんのブログ
Illustratorのカスタムベベルパスで作るゼムクリップ
Illustratorのカスタムベベルパスで作る東京タワー
まじすごいっす。この発想! 足下にも及びません。
オブジェクトを小さくするというヒントはこちらを参考にさせていただきました。