前回のカラーチャートと同様、昔の記事「Illustratorでマンガを描く2」をアップデートします。ニッチな内容なうえ、レイヤー効果をわかっていないとちょっと難しいかも知れませんが、一度作ればずっと使い回しでき使い勝手も良いです。仕組みが分かれば他にも応用できるなかなかのテクニックなので、興味のある方はがんばって作ってみましょう。
1. マージン枠を作る
マージンに合わせて線幅ありの四角を描きます。裁ち落としまでいく場合はアートボードの外まで遠慮なく広げて下さい。ここで設定した線幅が枠線の太さになります(後から変更可能)。
2. 新規レイヤーを作る
ここでは「レイヤー2」となります。基本描画はこのレイヤーにします。
3. 線を描き線幅を調整する
「レイヤー2」に線を描き込みます。この線幅が枠と枠の幅になりますので太さを調整します(後で変更可能)。
4. レイヤーに「アウトライン効果」をかける
「レイヤー2」のターゲットをクリックし、効果>パス>パスのアウトライン を適用します。レイヤー名右側の○をターゲットと言います。これをクリックしてから効果をかけるとレイヤーに対して校歌がかかります。♪うつーくしい〜、いや効果ですね。
5. 新規レイヤーを作る
ここでは「レイヤー3」となります。
6. 「レイヤー1、2」をサブレイヤーに
「レイヤー1」と「レイヤー2」を選択して「レイヤー3」にドラッグしてネスト(入れ子)化します。ここがミソで一番難しいところ。ネスト化することによって1レイヤーではできない効果をうまくかけられるようになります。かくいうわたしもたまにこんらんしますがいわれたとおりにやっているとできるみたいっす。
7. 「レイヤー3」に型抜き効果をかける
「レイヤー3」のターゲットをクリックし、効果>パスファインダー>前面オブジェクトで型抜き を適用します。レイヤー2でパスを仮想アウトライン化して仮想パスファインダーで仮想前面オブジェ、、、zzz
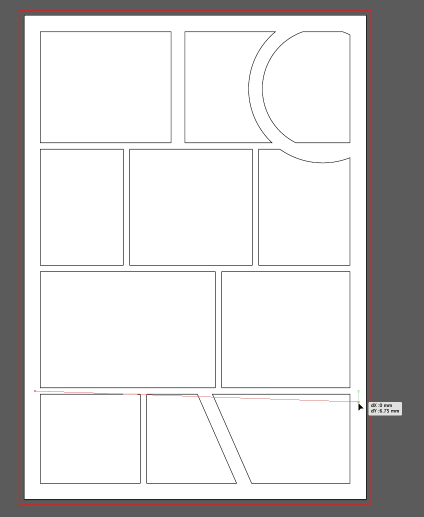
8. 完成
線幅の変更で枠と枠の間を増減できます。また線を移動、追加、削除などあとからいくらでも変更できます。
余白を追加したい場合は、「レイヤー2」に線無し塗り有りのオブジェクトを置く。一部裁ち落としなどは大元の枠をアートボード外まで広げて余白を追加しましょう。
線の太さは大元の枠の線幅になります。
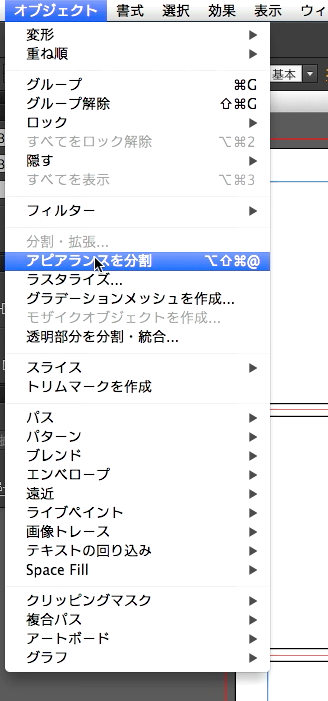
9. 線を固定したい場合はアピアランスを分割
現時点では全て仮想状態なので、見た目とアウトラインは異なります。見た目通りにIllustratorのパスとして固定したい場合は、全選択して オブジェクト>アピアランスを分割 をかけます。
Photoshopやクリスタへ画像として持っていきたい場合は分割しなくてもPhotoshop書きだし
でOK。
↑アートワークでも見た目と同じになりました
文章だとややこしそうですが、一連の動画を見ると何となく理解できると思います。
興味ある方は動画をどうぞ。