■めっちゃ簡単!これだけでソースが見れます
開発者ならスマホからもソース確認がしたい!!って思ったことありませんか?ホームページ制作者なら、ちょっとした不具合確認の為、スマホからソース確認したい!って思ったことありませんか?
そんなあなたは今日の情報はブックマークしておくべき情報かもしれません(笑)
Androidならすぐ出来ます。iOS系からはもしかするとまだ出来ないかも??
まずはGoogleChromeアプリをダウンロードしましょう。
https://play.google.com/store/apps/details?id=com.android.chrome
実は準備はこれだけでOKです。
■ソースを見る方法
まず、Chromeアプリを立ちあげて、目的のサイトを表示させます。
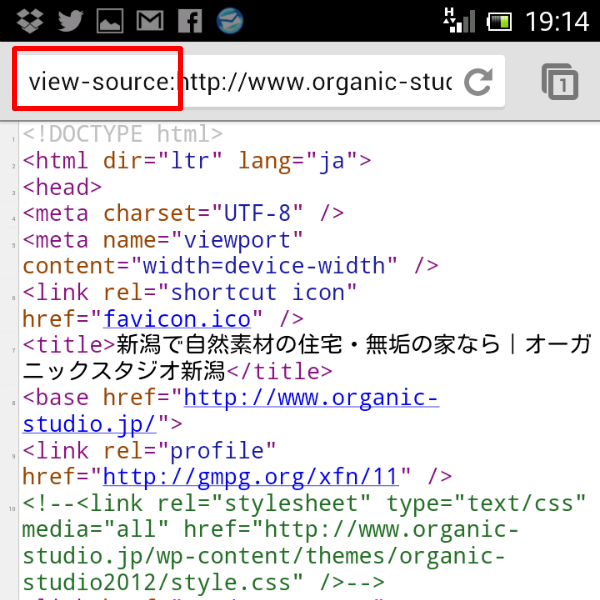
ブラウザのURLの欄の頭にview-source:(いづれも半角英数)をつけるだけです。
例えば・・・新潟の自然素材の工務店 オーガニックスタジオ新潟さんで実験してみましょう。
まずは、スマートフォンのChromeアプリから「新潟 オーガニック」で検索して、サイトを表示させます。

サイトが表示されたら、ブラウザのURLが記載されている入力欄の先頭にカーソルを持っていって、view-source:と半角英数で入力します。一度入力すれば辞書機能で覚えてくれるでしょう。
入力したら実行ボタンを押して、ソースを表示させます。
すると以下のような画面になります。

どうでしょう?簡単でしょ(笑)
しかも、CSSとかのリンクを辿ると、中身まで見れちゃうからこれ凄いよぉ!!
ホラホラ中までみちゃうぞ・・・デヘヘ・・・であります。
あまり助平心丸出しで他人のソースを覗き見などしないように・・・。
APPLEさん・・・Googleさんと仲直りすればいいのにぃ・・・なんちゃって。。。
あ、ちなみに今回素材写真をお借りしたのはこのサイト。
いろんな素敵チックな写真素材がありますので、ぜひご覧ください。
http://www.pakutaso.com/
このブログの更新情報をFacebookで購読できます。
↓↓
ブログ読者登録はこちらです。
↓↓