某ブログページのコメ欄にアイコン画像を反映する方法。
まず、あまり知らなくても良い概要です。
某ブログページはWordPress(ワードプレス・以下WP)というブログ用webアプリでつくられています。
このWPには標準的な機能として、投稿者のメールアドレスとアバター画像を紐付けするGravatarという機能を持っています。ですので、このGravatar機能を有効にしているWPでつくられたブログページはコメントのメールアドレス記入欄に登録したメールアドレスを記入するだけで、自動的に紐付けされた画像を表示してくれるようになります。
ですから、某ブログページに限らず、WPでつくられたGravatarを有効にしてるブログページでは、ブログページごとに設定しなくてもアイコンが表示できる便利な機能です。
また、メールアドレスと画像は複数登録でき、メールアドレスごとに異なる画像を紐付けできるうえに、メールアドレスを入力しなければ紐付けも反映されないので、簡単にアバターなしのコメントも書き込めます。メールアドレスとの紐付けの変更もできますので、気分でアバター画像を変更することもできますが、過去のコメントの画像も全て変更されてしまいますので、ご注意下さい。コメントのハンドルネームはアバター画像には関係がありませんので、別名で投稿してもメールアドレスが一致するとアバターが表示されてしまいます。また、ハンドルネームは同じでもメールアドレスが異なると別の画像が表示されますので、気を付けて使うとともに同一ハンドルネームで画像を使い分けることもできます。
で、この仕組みは、WPの運営側のサーバーで管理されていまして、WPアカウントを取得してメールアドレスと画像を登録しなければなりません。
では、実践モード突入です。
以下はPCでの操作方法となりますが、スマホでも同等の操作が可能です。
多少画面は変わりますが参考にして頂ければ、迷うことはないと思います。
始める前に準備しておくものは以下の2つです。
・最低1つの受信可能なメールアドレス。
・最低1つのアバター画像。
まずはこちらGravatarの公式サイトトップです。
1.こちらから「Gravatarを作成」を選択。
2.メールアドレス・ユーザー名(任意)・パスワード(任意)を入力します。
3.すると入力したメールアドレス宛に認証用のメールが届きます。
「Activate Account」をクリックして認証します。これで登録したアカウントが有効になります。
4.すると以下のようなWebページが開くと思いますので「Sign in to Gravatar」をクリックしてサインインします。
5.英語ページが続きますが、「日本語」をクリックして日本語化。
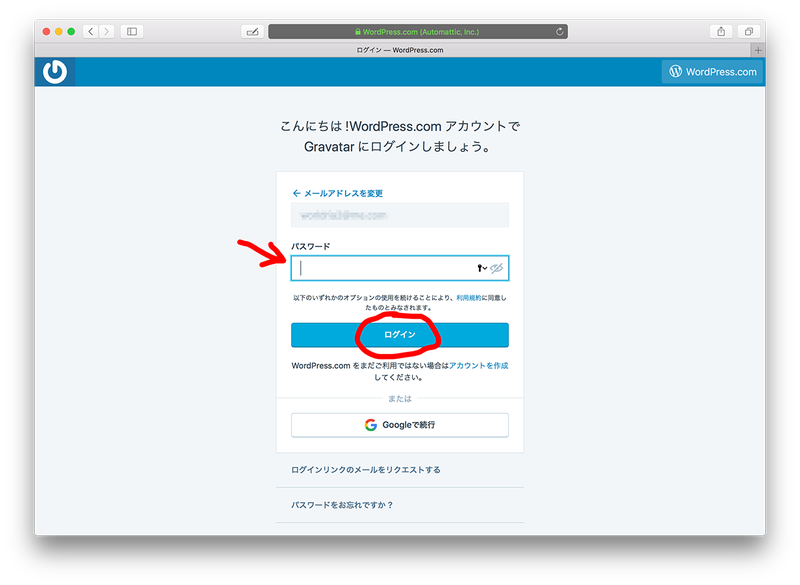
6.先ほど登録したメールアドレスを入力し「続ける」をクリック。
7.続いて登録したパスワードを入力し「ログイン」をくりっくしてログインします。
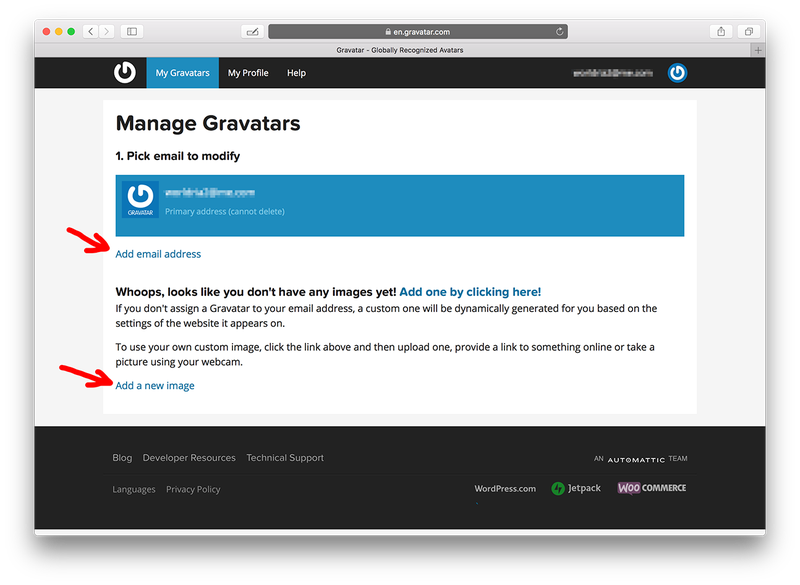
「Add email address」で追加のメールアドレスを登録できます。複数のメールアドレスを使い分けることでコメントを書くときに複数のアバターを使い分けることができます。
「Add a new image」で追加の画像を登録できます。登録した一つのメールアドレスに付き一つの画像を設定できますので、使い分けたい画像を登録しておくと便利です。
9.後はブログのコメントを書くときに「メールアドレス」欄に登録したメールアドレスを記入すると、自動的にそのメールアドレスに紐付けされた画像が表示されます。WPを使ったブログページでGravatar機能を有効にしてあれば、他のブログでも画像は表示されます。コメントを残すブログごとにアバター画像を変えたい場合は、複数のメールアドレスと画像を登録して使い分けるといいでしょう。また、コメントごとにアバターに表情を付けたりしたい場合も、複数のメールアドレスを使い分けて表示される画像を切り替えても面白いかもしれませんね。