あなたのニーズが私の仕事

元・銀行員スペシャリスト事務管理西村ゆかりです。
パソコン個人レッスンでよく聞かれる
記事内に囲み線を書く方法を、今日はご紹介させて頂きます

【~囲み線の書き方①~】
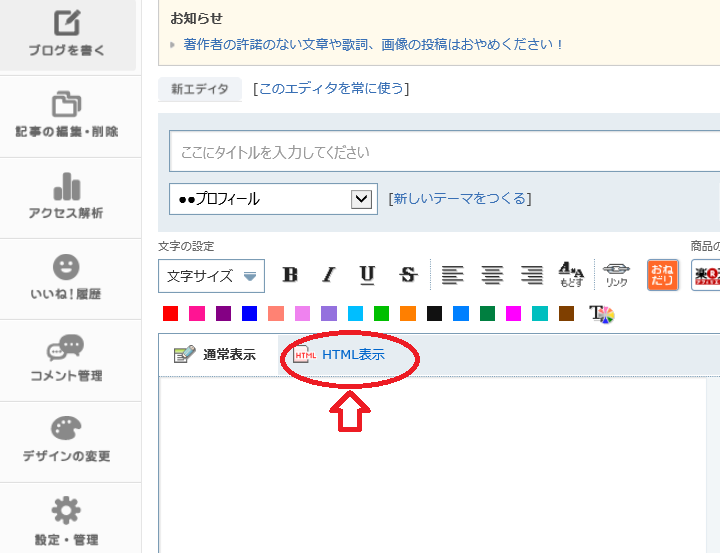
まずは、HTML表示を選択します。

①実線で囲む方法
⇓下記のタグをそのままコピーして貼り付けると⇓
<div style"border-style: solid ; border-width: 1px;">ここに文字を書く</div>
ここに文字を書く
⇑このようになります。
【~解説~】
●border-style: solid ←これが実線で囲むということを表しています。
border-style つまり線のスタイルは
solid 実線という意味。
●border-width: 1px ←これは線の太さを表しています。
1px 数字を変えれば線を太くすることが出来ます。
ちなみに41pxが約1cmに相当します。
「ここに文字を書く」のところに好きな文字を書けば

ですが、HTMLって何なのよぉ~
 という方は、
という方は、通常表示のまま下記をコピーしてお使いください

ここに文字を書く
ここに文字を書く
ここに文字を書く
ここに文字を書く
ここに文字を書く
それでもよくわからない~じっくり教えてほしい~という方は、
パソコンが超絶苦手な方にも、わかりやすくて楽しい

とご好評を頂いている
「0から始めるブログ・Facebook個人レッスン」がおすすめです

▼メニュー&料金▼
事務管理/ブログ・FBサポート/スクール/癒しサロンMENU
★メルマガ登録はお気軽にどうぞ★
ブログ・Facebookお役立ち情報・新月・満月情報・各種キャンペーン・お得情報など。
something fun 西村ゆかり news letterの購読申し込みはこちら
申込・お問い合わせは
 somethingfun@outlook.jp
somethingfun@outlook.jpまたはメニューバーのお問い合わせフォームよりどうぞ

※48時間以内に返信いたします。
 something funキャンセルポリシー
something funキャンセルポリシー
ご予約の3日前より50%、前日当日は100%のキャンセル料金を
ご負担頂きます。お申込み頂いた時点で、同意頂いたものとさせて頂きます。
