あなたのニーズが私の仕事
元・銀行員スペシャリスト事務管理西村ゆかりです。
本日は、アメブロ記事内に囲み線を書く方法Part2
線の色や種類を変える方法について解説いたします
【~囲み線の書き方②~】
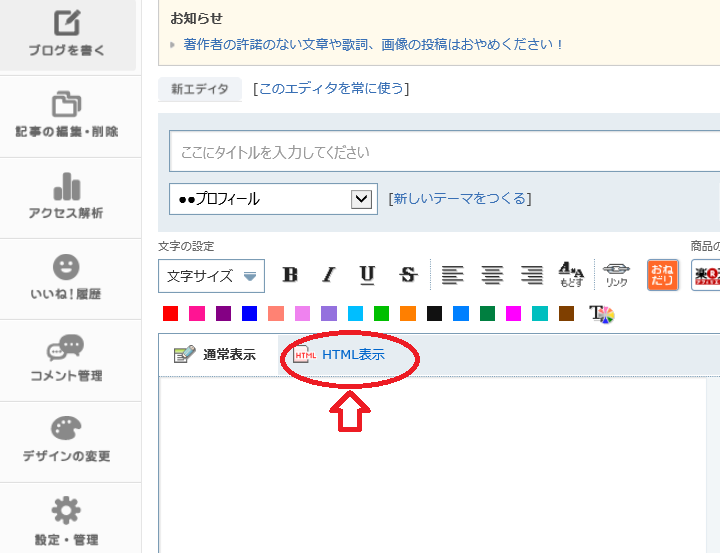
まずは、HTML表示を選択します。
①点線で囲む方法
⇓下記のタグをそのままコピーして貼り付けると⇓
<div style="border-style: dotted ; border-width: 2px;">ここに文字を書く</div>
ここに文字を書く
⇑このようになります。
【~解説~】
●border-style: dotted←これが点線で囲むということを表しています。
dotted=点線を表します。
dotted←の部分を変えれば、色んな線種で囲めます。
●線の種類 実線 ⇒ soid
点線 ⇒ dotted
波線 ⇒ dashed
二重線⇒ double
線なし ⇒ none
②赤色の線で囲む方法
⇓下記のタグをそのままコピーして貼り付けると⇓
<div style="border-style: dotted ; border-width: 2px;border-color: red;">ここに文字を書く</div>
ここに文字を書く
⇑このようになります。
【~解説~】
●border-color: red←線の色は赤ということを表しています。
redの部分を変えれば色んな色で囲めます。
●色は、green(緑)orange(オレンジ) blown(茶) blue(青) pink(ピンク)
などを入力する方法の他に、カラーコードを入力する方法があります。
●カラーコードについては、「HTMLカラーコード」で検索してお好みの
カラーコードを見つけてください。
ですが、HTMLって何なのよぉ~
 という方は、
という方は、通常表示のまま下記をコピーしてお使いください

ここに文字を書く
ここに文字を書く
ここに文字を書く
ここに文字を書く
それでもよくわからない~じっくり教えてほしい~という方は、
パソコンが超絶苦手な方にも、わかりやすくて楽しい

とご好評を頂いている
「0から始めるブログ・Facebook個人レッスン」がおすすめです

▼メニュー&料金▼
事務管理/ブログ・FBサポート/スクール/癒しサロンMENU
★メルマガ登録はお気軽にどうぞ★
ブログ・Facebookお役立ち情報・新月・満月情報・各種キャンペーン・お得情報など。
something fun 西村ゆかり news letterの購読申し込みはこちら
申込・お問い合わせは
 somethingfun@outlook.jp
somethingfun@outlook.jpまたはメニューバーのお問い合わせフォームよりどうぞ

※48時間以内に返信いたします。
 something funキャンセルポリシー
something funキャンセルポリシー
ご予約の3日前より50%、前日当日は100%のキャンセル料金を
ご負担頂きます。お申込み頂いた時点で、同意頂いたものとさせて頂きます。
