あなたのニーズが私の仕事

元・銀行員スペシャリスト事務管理西村ゆかりです。
本日は、アメブロ記事内に囲み線を書く方法Part4
枠の横幅を自由に変えてみます


【~囲み線の書き方④~】
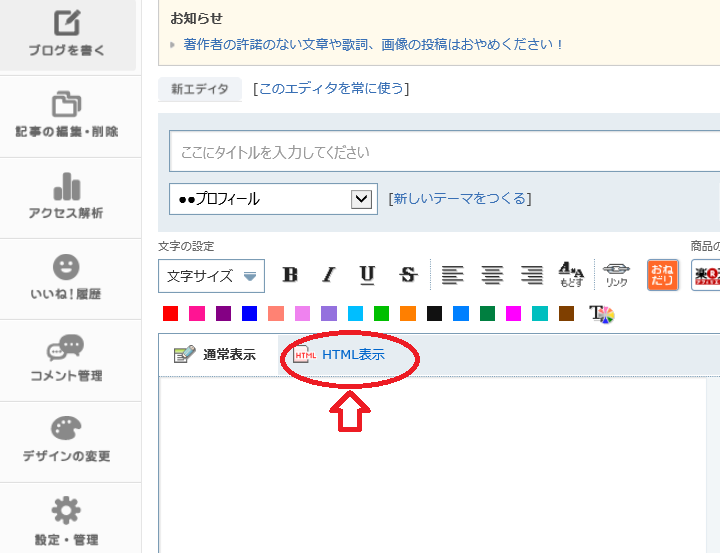
まずは、HTML表示を選択します。

①枠の横幅を変える方法
⇓下記のタグをそのままコピーして貼り付けると⇓
<div style="border-style: solid ; border-width: 1px; padding: 10px 5px 10px 10px; border-color: red; color: black; background-color: pink; width: 350px;">ここに文字を書く</div>
ここに文字を書く
⇑このようになります。
【~解説~】
●width: 350px←この部分で横幅を設定します。350の数字を変えれば
横幅が自由に変えられます。
数を増やせば大きく、減らせば小さくなります。
14pxで約1cmを目安にお好みの幅に調整してください。
それでは、またまた今日もサービス~

HTMLって何なのよぉ~
 という方は、
という方は、通常表示のまま下記をコピーしてお使いください

350px
ここに文字を書く
400px
ここに文字を書く
450px
ここに文字を書く
※枠内の文字を編集する際、通常の操作では編集できません。
以下の手順で編集します。
①枠内にカーソルを合わせてクリックすると図のように枠のまわりに小さい□が
ついて枠が選択されます。

②さらにその状態で、再度クリックすると図のように枠のまわりが斜線で囲まれます。

この状態になると、枠内の文字にカーソルが合わせられるようになり、
枠内の文字を編集することが出来るようになります。
それでもよくわからない~じっくり教えてほしい~という方は、
パソコンが超絶苦手な方にも、わかりやすくて楽しい

とご好評を頂いている
「0から始めるブログ・Facebook個人レッスン」がおすすめです

▼メニュー&料金▼
事務管理/ブログ・FBサポート/スクール/癒しサロンMENU
★メルマガ登録はお気軽にどうぞ★
ブログ・Facebookお役立ち情報・新月・満月情報・各種キャンペーン・お得情報など。
something fun 西村ゆかり news letterの購読申し込みはこちら
申込・お問い合わせは
 somethingfun@outlook.jp
somethingfun@outlook.jpまたはメニューバーのお問い合わせフォームよりどうぞ

※48時間以内に返信いたします。
 something funキャンセルポリシー
something funキャンセルポリシー
ご予約の3日前より50%、前日当日は100%のキャンセル料金を
ご負担頂きます。お申込み頂いた時点で、同意頂いたものとさせて頂きます。
