あなたのニーズが私の仕事

元・銀行員スペシャリスト事務管理西村ゆかりです。
本日は、アメブロ記事内に囲み線を書く方法Part5
枠の角を丸くしてみます


ただし、これはHTML5/CSS3で、新しく使えるようになったタグなのでで、
HTML5/CSS3に対応していないInternet Explorer 8 などの、
ブラウザでは表示することができません。
専門用語が入って、意味がわからなかった方もいらっしゃるかもしれませんが、
要は、ブログ読者の方がお使いのパソコンの環境によって見え方が違う
という点をご了承の上、使用してくださいね。
【~囲み線の書き方⑤~】
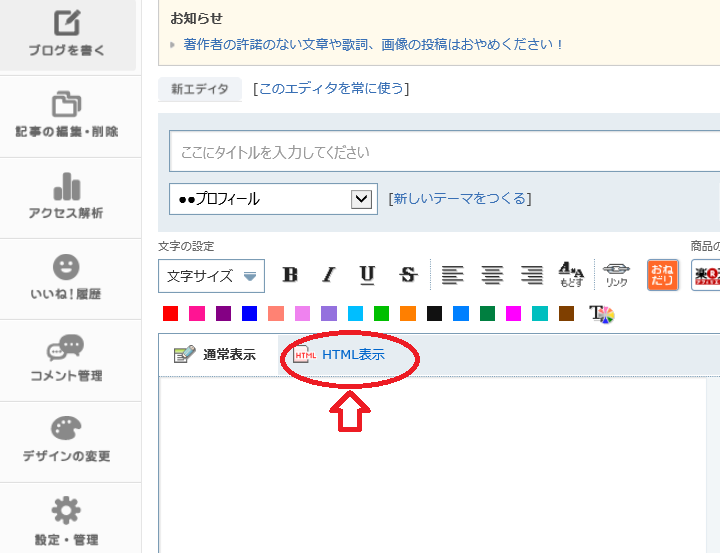
まずは、HTML表示を選択します。

①枠の横幅を変える方法
⇓下記のタグをそのままコピーして貼り付けると⇓
<div style="border-style: solid ; border-width: 1px; padding: 10px 5px 10px 10px; border-color: red; color: black; background-color: pink; width: 450px; border-radius: 10px;">ここに文字を書く</div>
ここに文字を書く
⇑このようになります。
【~解説~】
●border-radius: 10px←ここの部分で枠の角を丸くするように設定しています。
それでは、またまた今日もサービス~

HTMLって何なのよぉ~
 という方は、
という方は、通常表示のまま下記をコピーしてお使いください

ここに文字を書く
ここに文字を書く
ここに文字を書く
ここに文字を書く
それでもよくわからない~じっくり教えてほしい~という方は、
パソコンが超絶苦手な方にも、わかりやすくて楽しい

とご好評を頂いている
「0から始めるブログ・Facebook個人レッスン」がおすすめです

▼メニュー&料金▼
事務管理/ブログ・FBサポート/スクール/癒しサロンMENU
★メルマガ登録はお気軽にどうぞ★(PCアドレスでご登録ください)
ブログ・Facebookお役立ち情報・新月・満月情報・各種キャンペーン・お得情報など。
something fun 西村ゆかり news letterの購読申し込みはこちら
申込・お問い合わせは
 somethingfun@outlook.jp
somethingfun@outlook.jpまたはメニューバーのお問い合わせフォームよりどうぞ

※48時間以内に返信いたします。
 something funキャンセルポリシー
something funキャンセルポリシー
ご予約の3日前より50%、前日当日は100%のキャンセル料金を
ご負担頂きます。お申込み頂いた時点で、同意頂いたものとさせて頂きます。
