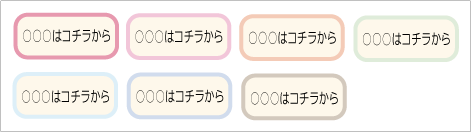
↑こんな感じにして、文字にリンクを貼ればいいんです![]()
なんとなく、バナーっぽくないですか???
使い方、囲み枠をご案内しています。
このまま読み進めてくださいね![]()
左寄せバージョンと、中央寄せバージョンの囲み枠をご用意しました![]()
文字の内容や、色はご自由にかえてくださいね![]()
![]() 囲み枠の横幅はサイズ固定になっています。
囲み枠の横幅はサイズ固定になっています。
【使い方の説明】
![]() 使い方は囲み枠の設置の方法と一緒です。
使い方は囲み枠の設置の方法と一緒です。
![]() 枠を設置したら、囲み枠の中の文字を変更してください。
枠を設置したら、囲み枠の中の文字を変更してください。
![]() 変更した文字にリンクを貼るとできあがりです。
変更した文字にリンクを貼るとできあがりです。
<div style="border: 3px solid #f19db5; background: #fffaec; padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center;"><span style="font-size:1.2em;"><span style="font-weight:bold;">○○○はこちらから</span></span></div>
<div style="border: 3px solid #f7c9dd; background: #fffaec; padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center;"><span style="font-size:1.2em;"><span style="font-weight:bold;">○○○はこちらから</span></span></div>
<div style="border: 3px solid #f9ceb9; background: #fffaec; padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center;"><span style="font-size:1.2em;"><span style="font-weight:bold;">○○○はこちらから</span></span></div>
<div style="border: 3px solid #e1efdc; background: #fffaec; padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center;"><span style="font-size:1.2em;"><span style="font-weight:bold;">○○○はこちらから</span></span></div>
<div style="border: 3px solid #dff2fc; background: #fffaec; padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center;"><span style="font-size:1.2em;"><span style="font-weight:bold;">○○○はこちらから</span></span></div>
<div style="border: 3px solid #d3def1; background: #fffaec; padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center;"><span style="font-size:1.2em;"><span style="font-weight:bold;">○○○はこちらから</span></span></div>
<div style="border: 3px solid #d4cabe; background: #fffaec; padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center;"><span style="font-size:1.2em;"><span style="font-weight:bold;">○○○はこちらから</span></span></div>
<div style="border: 3px solid #f19db5; background: #fffaec; padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center; margin-left: auto; margin-right: auto;"><span style="font-size:1.2em;"><b>○○○はこちらから</b></span></div>
<div style="border: 3px solid #f7c9dd; background: #fffaec; padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center; margin-left: auto; margin-right: auto;"><span style="font-size:1.2em;"><b>○○○はこちらから</b></span></div>
<div style="border: 3px solid #f9ceb9; background: #fffaec; padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center; margin-left: auto; margin-right: auto;"><span style="font-size:1.2em;"><b>○○○はこちらから</b></span></div>
<div style="border: 3px solid #e1efdc; background: #fffaec; padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center; margin-left: auto; margin-right: auto;"><span style="font-size:1.2em;"><b>○○○はこちらから</b></span></div>
<div style="border: 3px solid #dff2fc; background: #fffaec; padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center; margin-left: auto; margin-right: auto;"><span style="font-size:1.2em;"><b>○○○はこちらから</b></span></div>
<div style="border: 3px solid #d3def1; background: #fffaec; padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center; margin-left: auto; margin-right: auto;"><span style="font-size:1.2em;"><b>○○○はこちらから</b></span></div>
<div style="border: 3px solid #d4cabe; background: #fffaec; padding: 5px; margin: 1em 0px; border-radius: 20px; width: 270px; box-shadow: rgb(221, 221, 221) 0px 5px 10px 0px; text-align: center; margin-left: auto; margin-right: auto;"><span style="font-size:1.2em;"><b>○○○はこちらから</b></span></div>
囲み枠を各種取り揃えています。ご自由にご利用ください![]()
![]() アンドロイドご利用の方は、アンドロイド対応の囲み枠をご利用下さい。
アンドロイドご利用の方は、アンドロイド対応の囲み枠をご利用下さい。