文字にマーカー
<span style="background: linear-gradient(transparent 50%, #f8cfe1 50%);"> 文字にマーカー</span>
文字にマーカー
<span style="background: linear-gradient(transparent 50%, #fee59d 50%);"> 文字にマーカー</span>
文字にマーカー
<span style="background: linear-gradient(transparent 70%, #f8cfe1 70%);"> 文字にマーカー</span>
文字にマーカー
<span style="background: linear-gradient(transparent 70%, #fee59d 70%);"> 文字にマーカー</span>
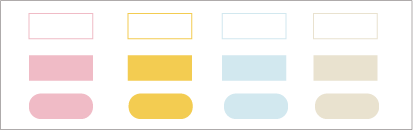
グレー ■ステッチ付き囲み枠(グレー)
■
<div style="margin:15px 5px;padding:10px;color:#333333;background:#f0f0f0;box-shadow:0 0 0 5px #f0f0f0;border:dashed 2px #ffffff;" class="l-border l-p-t l-p-r l-p-b l-p-l">■</div>
ピンク ■ステッチ付き囲み枠(ピンク)
■
<div style="margin:15px 5px;padding:10px;color:#333333;background:#ffe0f0;box-shadow:0 0 0 5px #ffe0f0;border:dashed 2px #ffffff;" class="l-border l-p-t l-p-r l-p-b l-p-l">■</div>
オレンジ ■ステッチ付き囲み枠(オレンジ)
■
<div style="margin:15px 5px;padding:10px;color:#333333;background:#ffe0a0;box-shadow:0 0 0 5px #ffe0a0;border:dashed 2px #ffffff;" class="l-border l-p-t l-p-r l-p-b l-p-l">■</div>
イエロー ■ステッチ付き囲み枠(イエロー)
■
<div style="margin:15px 5px;padding:10px;color:#333333;background:#fcfca0;box-shadow:0 0 0 5px #fcfca0;border:dashed 2px #ffffff;" class="l-border l-p-t l-p-r l-p-b l-p-l">■</div>
グリーン ■ステッチ付き囲み枠(グリーン)
■
<div style="margin:15px 5px;padding:10px;color:#333333;background:#e0ffa0;box-shadow:0 0 0 5px #e0ffa0;border:dashed 2px #ffffff;" class="l-border l-p-t l-p-r l-p-b l-p-l">■</div>
ミント ■ステッチ付き囲み枠(ミント)
■
<div style="margin:15px 5px;padding:10px;color:#333333;background:#e0fff0;box-shadow:0 0 0 5px #e0fff0;border:dashed 2px #ffffff;" class="l-border l-p-t l-p-r l-p-b l-p-l">■</div>
ブルー ■ステッチ付き囲み枠(ブルー)
■
<div style="margin:15px 5px;padding:10px;color:#333333;background:#e0f0ff;box-shadow:0 0 0 5px #e0f0ff;border:dashed 2px #ffffff;" class="l-border l-p-t l-p-r l-p-b l-p-l">■</div>
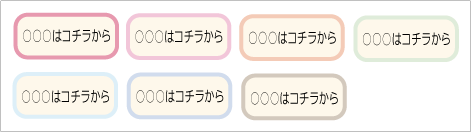
<div style="border: #ffb2d8 solid 1px; border-left: #ffb2d8 solid 13px; padding: 10px; background: #fffff9; ">
<p>■</p></div>
<div style="border: #ffb2d8 solid 1px; border-left: #ffb2d8 double 13px; padding: 10px; background: #fffff9; ">
<p>■</p></div>
<div style="border: #ffb2d8 solid 1px; border-left: #ffb2d8 double 8px; border-right: #ffb2d8 double 8px; padding: 10px; background: #fffff9; ">
<p>■</p></div>
本文はこちら
<p style="margin: 0px; background:#FFDBEB; padding: 15px; border-radius: 12px; text-align: left;">本文はこちら</p>
<div style="margin-left:5%;width: 0;height: 0;border-top: 10px solid #FFDBEB; border-right: 10px solid transparent;border-bottom: 10px solid transparent;border-left: 10px solid transparent;"> </div>
■
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="margin:15px auto;padding:20px;background-size:2px 2px;background-position:9px 0,0 9px,right 9px top 0,left 0 bottom 9px;background-repeat:repeat-y,repeat-x,repeat-y,repeat-x;background-image:linear-gradient(#f6c,#f6c),linear-gradient(#f6c,#f6c),linear-gradient(#f6c,#f6c),linear-gradient(#f6c,#f6c);">■
</div>
<p> </p><div class="l-border l-p-t l-p-r l-p-b l-p-l" style="padding:0;margin:15px auto;width:auto;color:#333;background:#fff;border:1px solid #ccc;border-top:3px solid #ff0066;box-shadow:4px 4px 8px #ddd"><div style="padding:6px 9px;background:#f7f7f7;border-bottom:1px dotted #ccc;"><span style="font-weight:bold;">★</span></div><div style="padding:15px">■</div></div>
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="padding:0;margin:15px auto;width:auto;max-width:400px;color:#333;background:#fff;border:1px solid #ccc;border-top:3px solid #ff0066;box-shadow:4px 4px 8px #ddd"><div style="padding:6px 9px;background:#f7f7f7;border-bottom:1px dotted #ccc;"><span style="font-weight:bold;">★</span></div><div style="padding:15px">■</div></div>