![]() まずは使いたい囲み枠を探しに行きましょう。
まずは使いたい囲み枠を探しに行きましょう。
≪![]() 例としてこちらの囲み枠を利用します≫
例としてこちらの囲み枠を利用します≫
<div style="background:#ffeeee; padding:10px; border:2px dotted #ff0000;">枠内の記事本文</div><br>
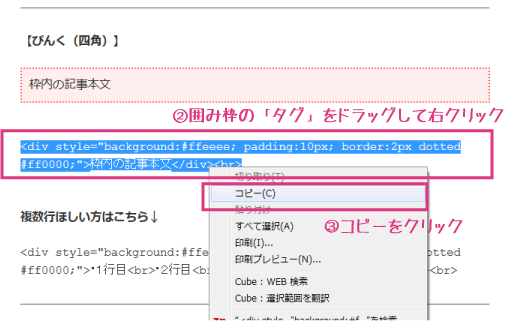
![]() お好みの囲み枠が見つかれば、タグ部分をドラッグして右クリック
お好みの囲み枠が見つかれば、タグ部分をドラッグして右クリック
![]() タグ部分とは、囲み枠下の「div styli・・・・・・・・・;"」の部分です。
タグ部分とは、囲み枠下の「div styli・・・・・・・・・;"」の部分です。
![]() コピーをクリック
コピーをクリック
![]() ブログを書くの表示にして、
ブログを書くの表示にして、
本文・・・・
本文・・・・
と、入力しておいてください。
この、「本文・・・」と、「本文・・・」の間に囲み枠を設置します。
![]() HTML表示にする
HTML表示にする
![]() 3行目、「<p> 」の最後の場所で左クリックしてカーソルを移動させて、右クリック
3行目、「<p> 」の最後の場所で左クリックしてカーソルを移動させて、右クリック
![]() 貼り付けをクリック
貼り付けをクリック
![]() 通常表示のタブをクリックして、元の画面に戻ってくださいね。
通常表示のタブをクリックして、元の画面に戻ってくださいね。
囲み枠の下の空白は削除してもらっても大丈夫です。
![]() 枠外に文章を書く
枠外に文章を書く
本文・・・のところに、実際の記事を書いていきます。
![]() 枠内にいれたい文章は、枠の下に書いてください。
枠内にいれたい文章は、枠の下に書いてください。
![]() 文字の色を変えたり、サイズを変えたりの調整も先に行ってくださいね。
文字の色を変えたり、サイズを変えたりの調整も先に行ってくださいね。
![]() 枠の下にいれたい文章も書いてください。
枠の下にいれたい文章も書いてください。
![]() 枠外に書いた文章を枠内に設置する
枠外に書いた文章を枠内に設置する
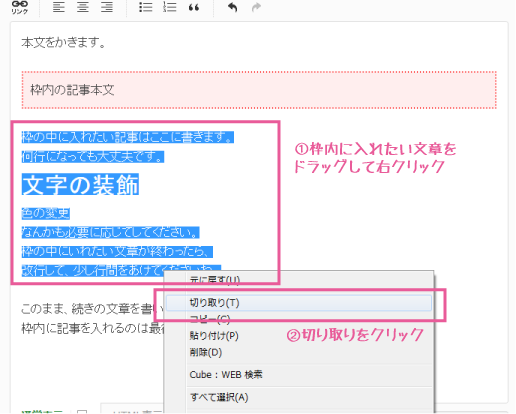
![]() 枠内に入れたい文章をドラッグして右クリック
枠内に入れたい文章をドラッグして右クリック
![]() 「切り取り」をクリック
「切り取り」をクリック
![]() 囲み枠の中の文字をドラッグして右クリック+「貼りつけ」をクリック
囲み枠の中の文字をドラッグして右クリック+「貼りつけ」をクリック
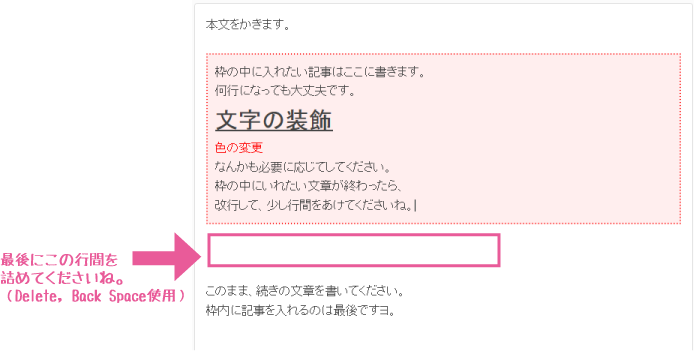
これで文章が枠の中にはいりました。
![]() 最後に、枠の下の空白を削除してくださいね
最後に、枠の下の空白を削除してくださいね
囲み枠を各種取り揃えています。ご自由にご利用ください![]()
![]() アンドロイドご利用の方は、アンドロイド対応の囲み枠をご利用下さい。
アンドロイドご利用の方は、アンドロイド対応の囲み枠をご利用下さい。